Introduction
De nombreux utilisateurs Revit souhaitent représenter des vues éclatées de leur modèle. Découvrons ensemble les subtilités de l’outil dédié pour réaliser cela. Cet outil se trouve dans l’onglet Modifier, section Vue > Déplacer les éléments 
Déplacement d’éléments dans un projet : Les bases

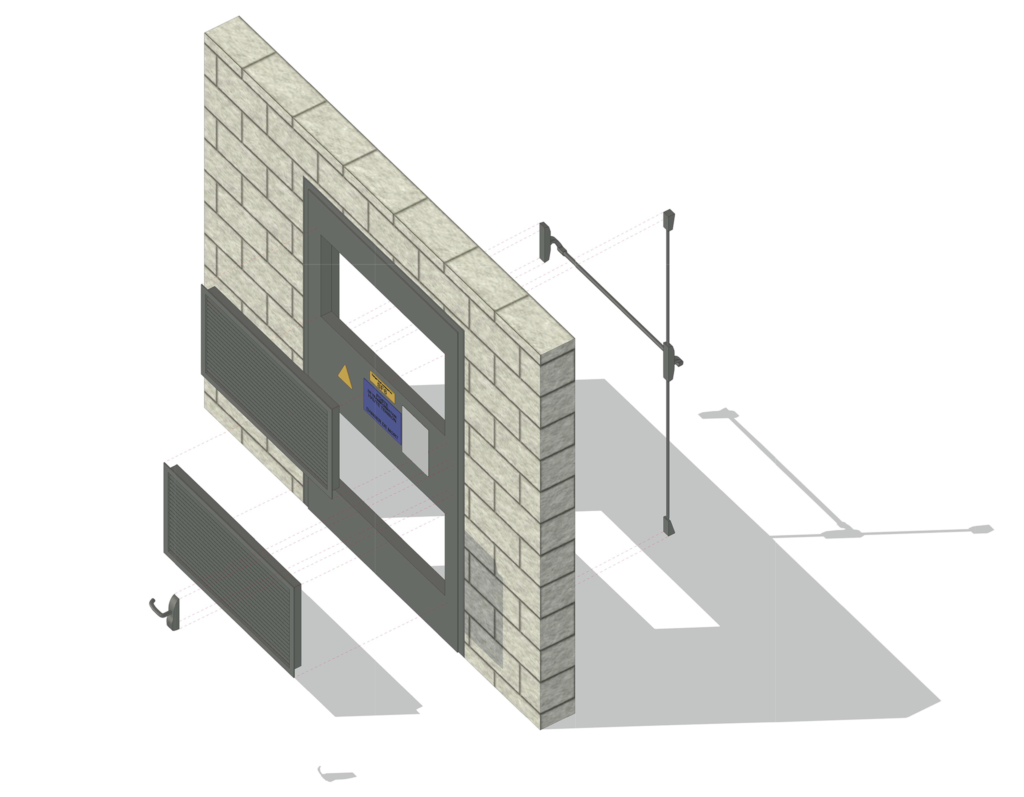
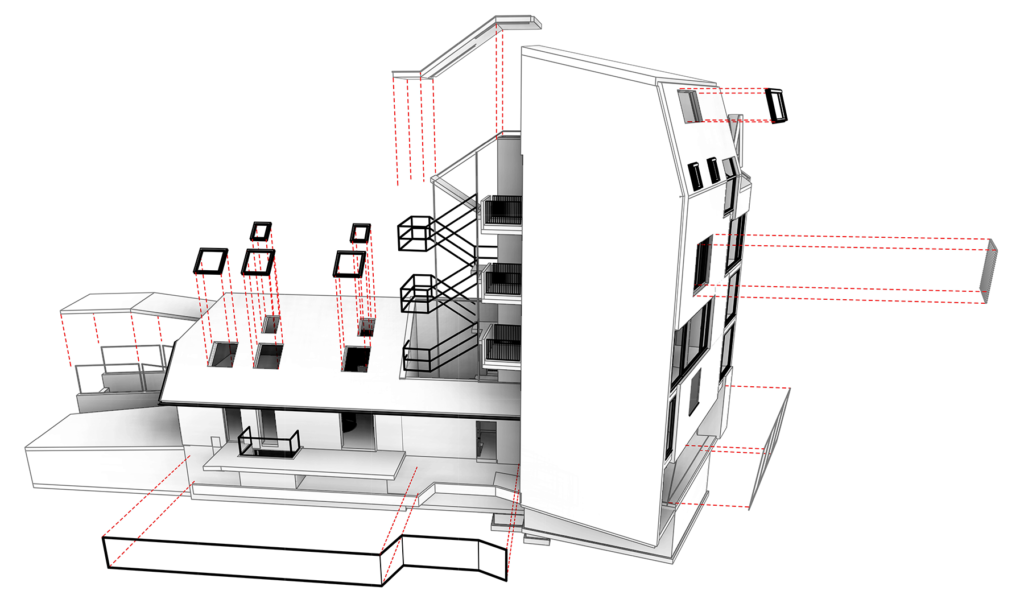
En premier lieu, vous allez pouvoir éclater vos vues afin de mieux visualiser le modèle. Rendez-vous dans une vue 3D, sélectionnez un élément puis cliquez sur l’outil Déplacer les éléments. Apparait alors ce guizmo vous permettant de déplacer l’élément en question sur les 3 axes X, Y, Z. Important, il ne s’agit là que d’un déplacement « visuel » dans la vue en question.
Dès lors, utilisez les flèches pour opérer votre déplacement. Trois outils sont disponibles depuis le ruban pour interagir avec :

Modifier vous permettra d’ajouter ou de soustraire des éléments au groupe de déplacement. En effet, plusieurs éléments peuvent être traités en même temps.
Réinitialiser permet de remettre les éléments à leur place d’origine.
Trajectoire permet de dessiner la trajectoire de déplacement.
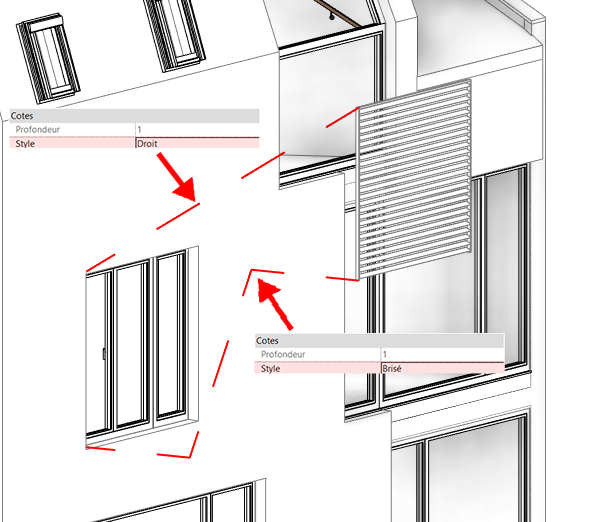
Concernant les lignes de trajectoire, le panneau Propriétés vous permettra de choisir de les représenter Droite ou Brisée :
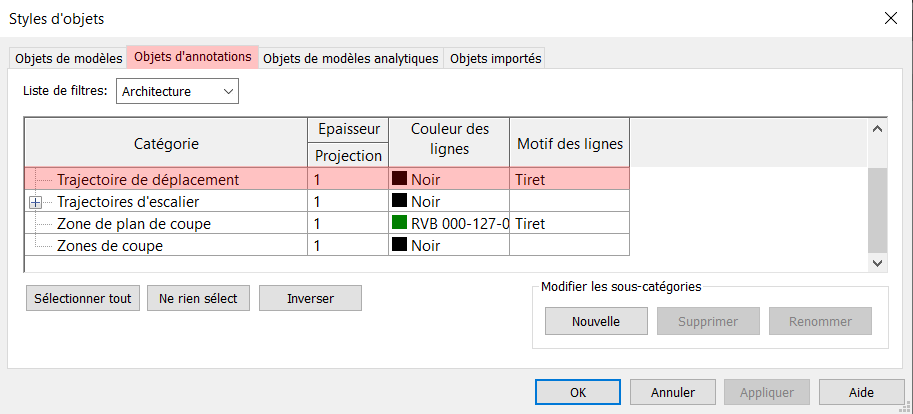
Note : Dans les options de visibilité/graphisme ou depuis styles d’objets vous aurez tout le loisir de modifier le style visuel de ces lignes de Trajectoire de déplacement (tiret noir par défaut).
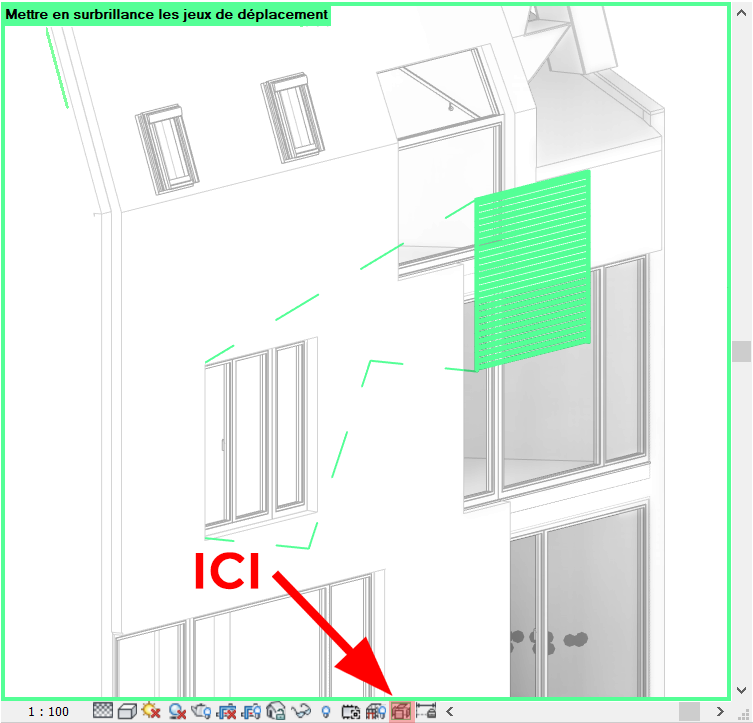
Pour finir, au bas de votre fenêtre se trouve un bouton Mettre en surbrillance les jeux de déplacement. Il vous permet simplement de visualiser en surbrillance les éléments ayant fait l’objet d’un déplacement :

Astuce : N’hésitez pas à utiliser le mode de projection Perspective qui fonctionne aussi parfaitement avec cet outil !
Déplacement d’éléments sur une famille : Technique avancée
Une fonctionnalité moins connue de cet outil consiste à pouvoir interagir avec les sous-éléments d’une famille. La seule condition sera que ces sous-éléments se doivent d’être des familles imbriquées ET partagées. Les familles imbriquées et partagées sont visibles directement dans l’arborescence du projet, vous pouvez donc interagir avec elles puisqu’elles sont, en quelque sorte, indépendantes de la famille mère.

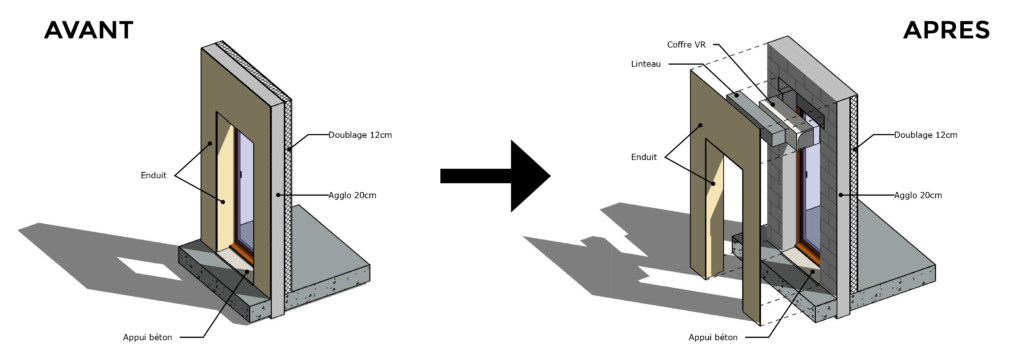
Exemple sur l’une des familles disponible dans notre boutique :